Entry tags:
UI
Мастер-класс от гугля - как не надо делать UI.
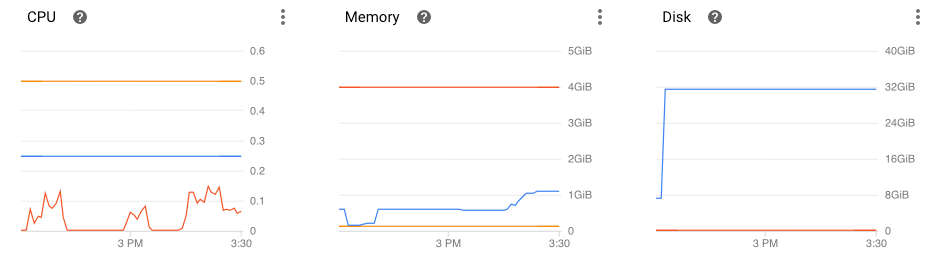
Вот вам три графика одного процесса:

Как вы думаете, что означают цвета линий? Ни за что не угадаете.
На первом графике: оранжевый это показатель limit, синий - показатель requested (в чём отличие показателей limit от requested сейчас не важно, это две разные характеристики процесса), а красный - реально использованный ресурс.
На втором: красный это limit, оранжевый это requested, а синий - реально использованный ресурс.
А на третьем: синий это limit, а красный - реально использованный ресурс.
И так у них всё. Не, ну буквально всё же. Я не говорю о том, чтобы иметь логичную цветовую схему по всем продуктам или даже по одному продукту целиком. Но в пределах одного экрана на трёх связанных графиках, изображающих данные одного процесса, можно было бы?
А хрена с два.
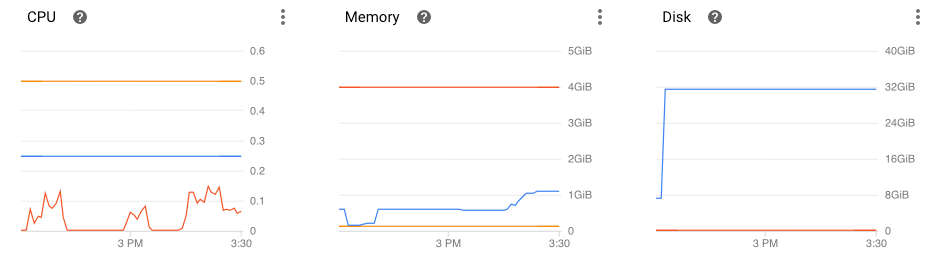
Вот вам три графика одного процесса:

Как вы думаете, что означают цвета линий? Ни за что не угадаете.
На первом графике: оранжевый это показатель limit, синий - показатель requested (в чём отличие показателей limit от requested сейчас не важно, это две разные характеристики процесса), а красный - реально использованный ресурс.
На втором: красный это limit, оранжевый это requested, а синий - реально использованный ресурс.
А на третьем: синий это limit, а красный - реально использованный ресурс.
И так у них всё. Не, ну буквально всё же. Я не говорю о том, чтобы иметь логичную цветовую схему по всем продуктам или даже по одному продукту целиком. Но в пределах одного экрана на трёх связанных графиках, изображающих данные одного процесса, можно было бы?
А хрена с два.
no subject
no subject